Made Clothing Co.
Product Rendering for a Toronto-Based
Men’s Fashion Brand

DESCRIPTION
MADE Clothing Co. reached out to me to work together in creating a dress shirt customization tool for their webstore. With the software already built, they needed an artist to create realistic renderings of their shirt components and fabrics.
DELIVERABLES
- 10 object models
- 40+ custom textures
- 600+ unique images
ROLES
- 3D Designer / Generalist
TIMELINE
3 active months
of a 6 month partnership
TOOLS
CLIENT
With a brand rooted in personalization,
MADE aimed to bring their bespoke offerings online

An offering central to MADE’s image and reputation is having an on-site stylist to help customers find their best-suited look. However, at the time, they didn’t feel their webstore reflected these offerings.
GOAL
Provide online customers with the same flexibility as in-store clientele with a dress shirt configurator
MADE needed identical images of their offerings to slot into their software, without separately photographing each shirt. These would also become product thumbnails for their online store.
NEEDS
MADE required:
Photorealism
Images need to be 1 to 1 with the product the customer receives
Consistency
Seamless switching between component styles and materials
Scalability
40+ fabric variations, with a scalable approach to add more materials down the road
Experimentation
With the software still being ironed-out, room for testing was needed in the early stages
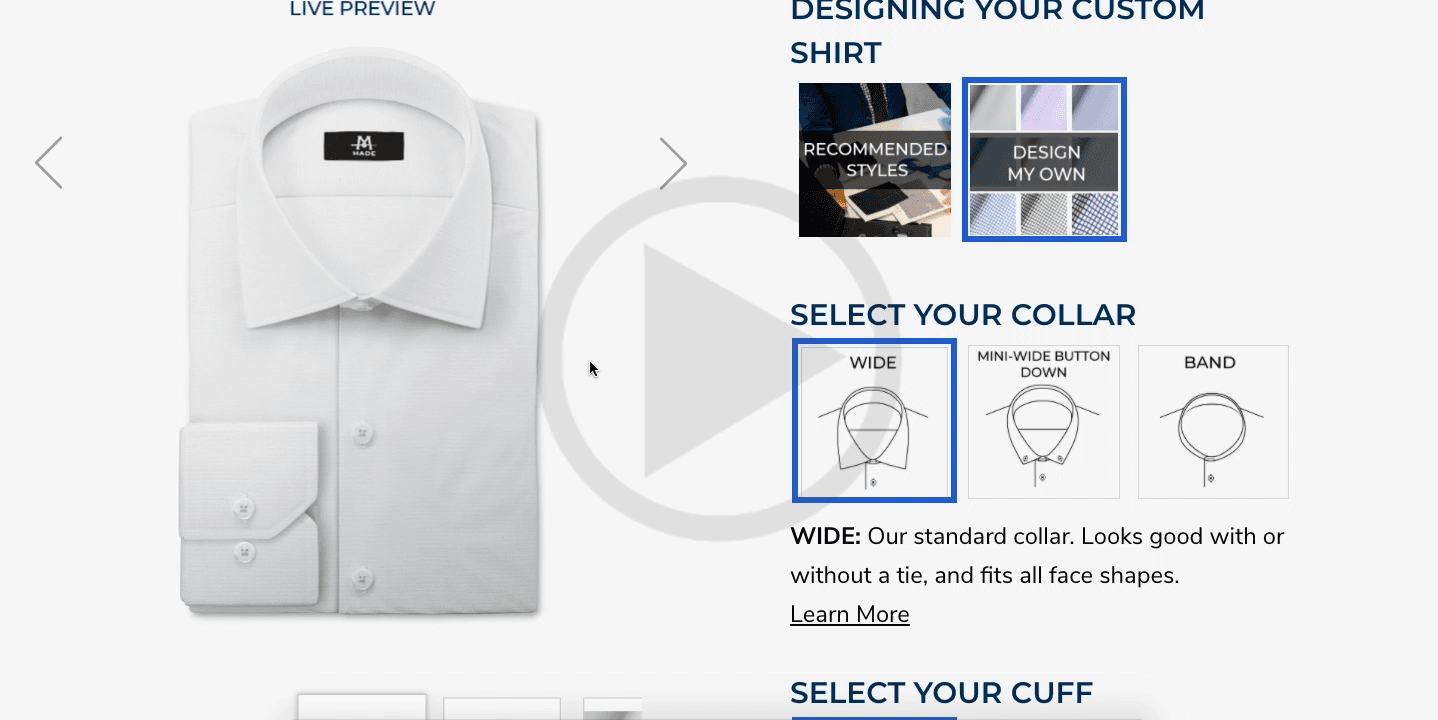
OUTCOME
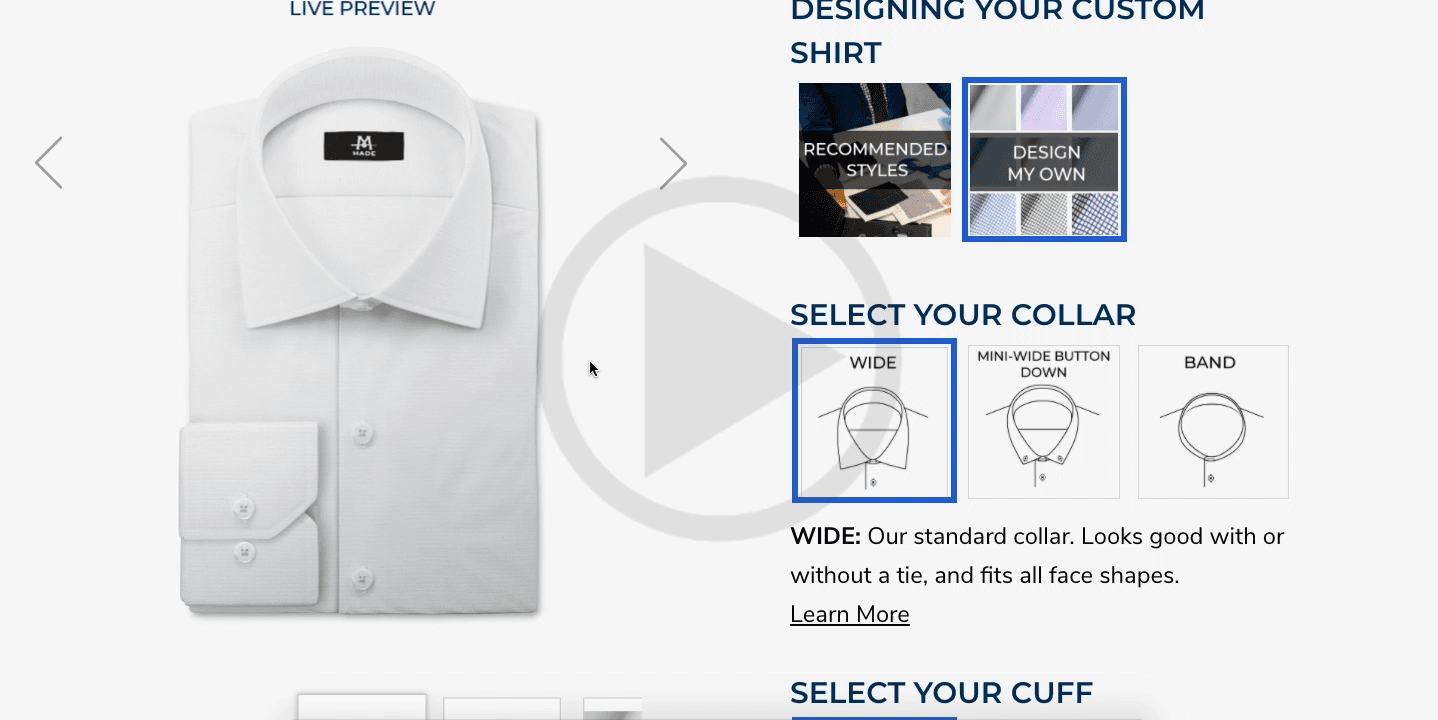
Final configurator


Building product renders
DEVELOPMENT PIPELINE
Workflow overview
CONSIDERATIONS
Understanding shirt anatomy to create
accurate models
A few key considerations when designing the shirt models that needed to be just right in order to accurately reflect MADE’s products:

Seam positions
Shirt proportions, and placement of the main seams

Seam indents
Making the object feel like real cloth, indented by the seams holding it together

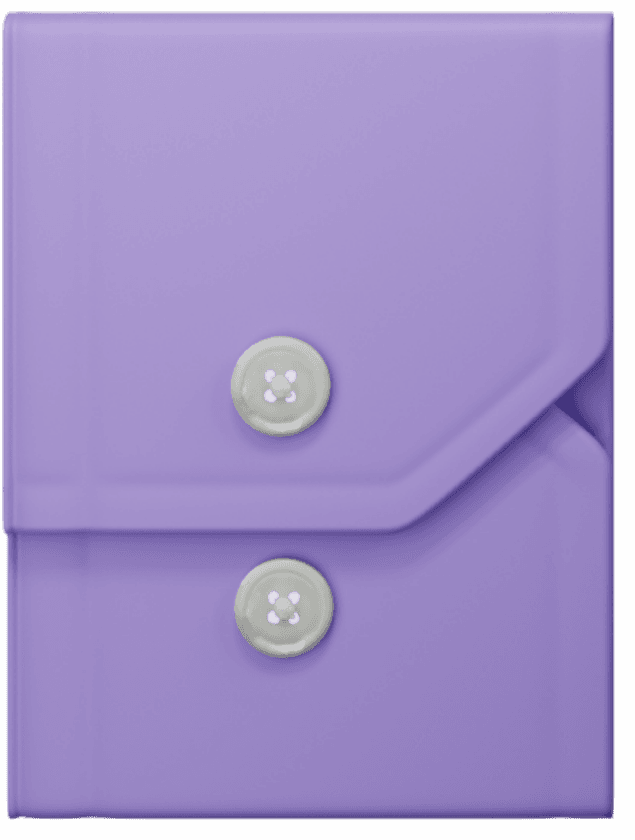
Button positions
Which components have buttons, and where those buttons are placed

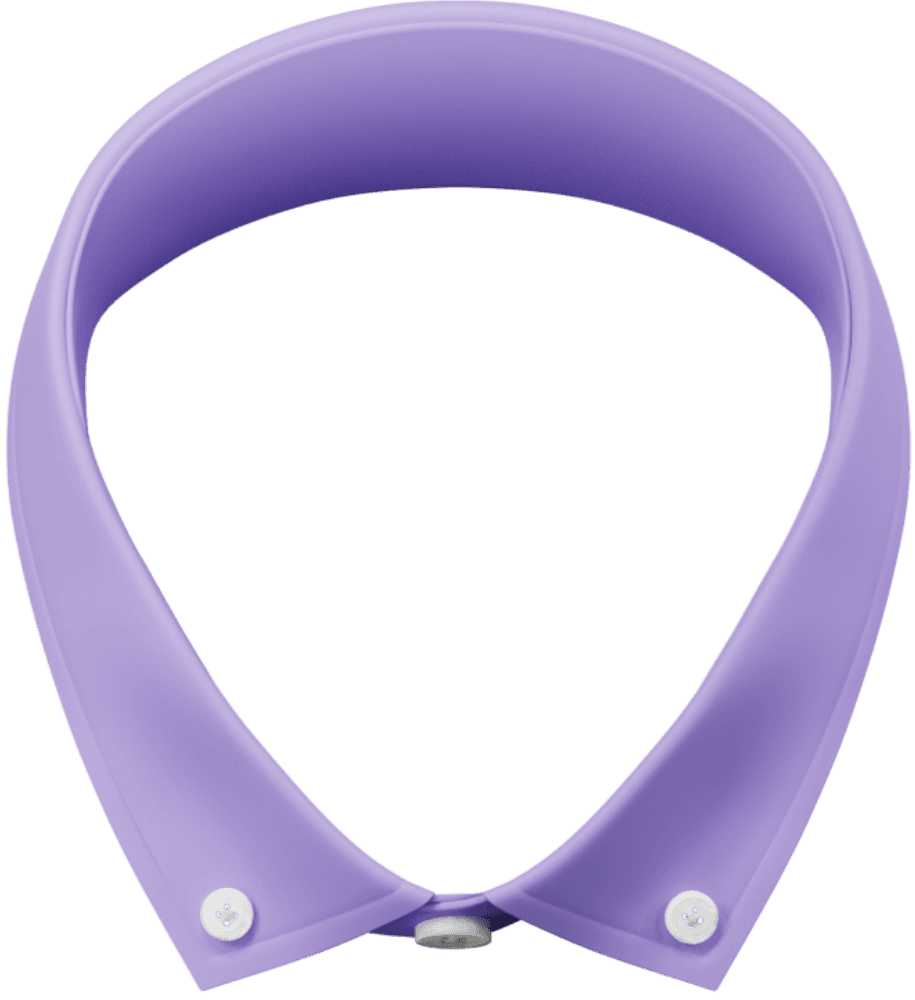
Collar shape
Ensuring all collars match the contours and shape of the base shirt
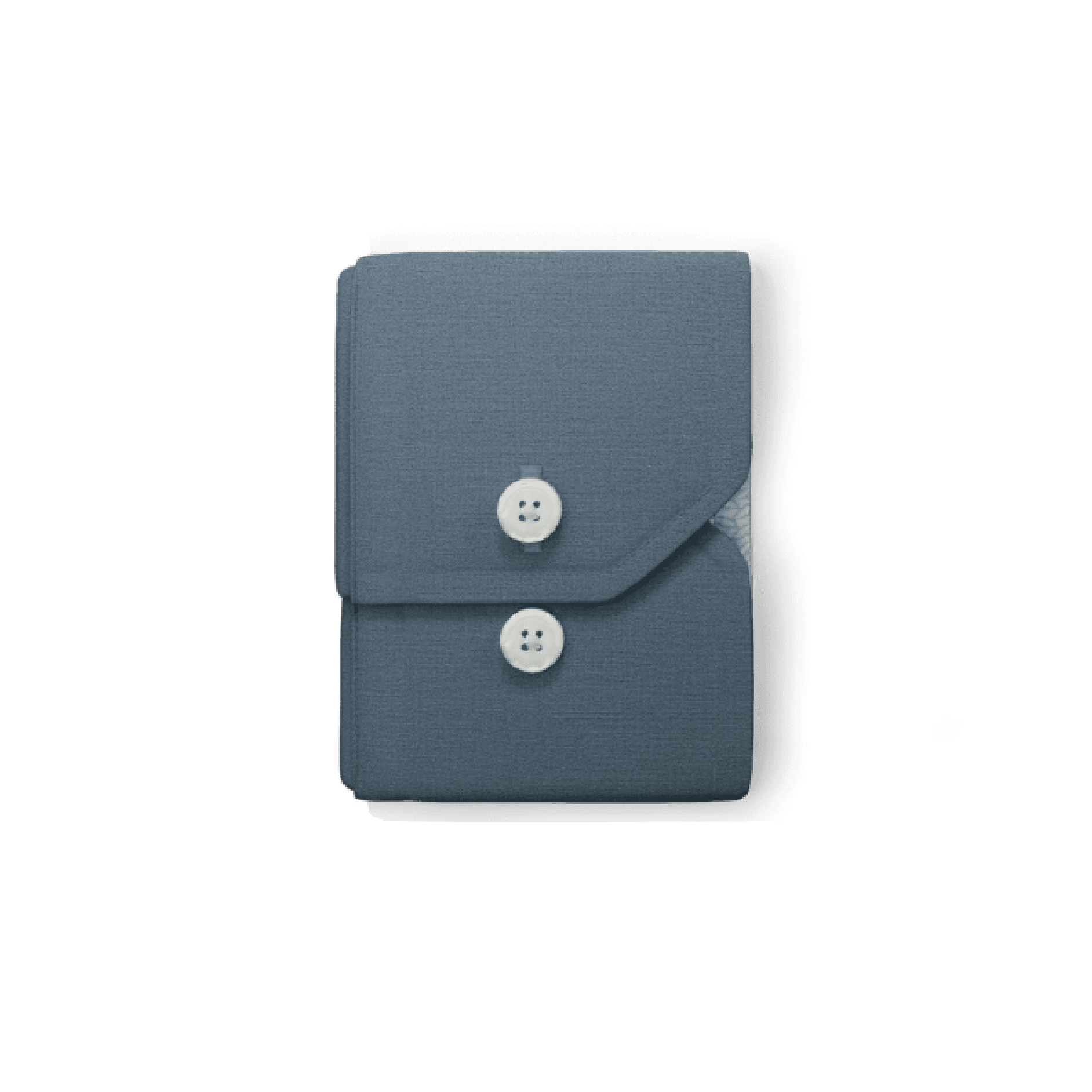
MODELS







IMPERFECTIONS
Nothing real is perfect,
but too imperfect
is just messy
With MADE’s goal of photorealism, the shirts needed an accurate ruffle to their appearance, without losing their high-fashion image. Too few wrinkles and the shirts looked starched to death. Too many imperfections and they looked straight out of the hamper.
They needed just a light touch of wrinkles, which varied across components due to their construction. Ex. Some collars had stiffer reinforcements than others.
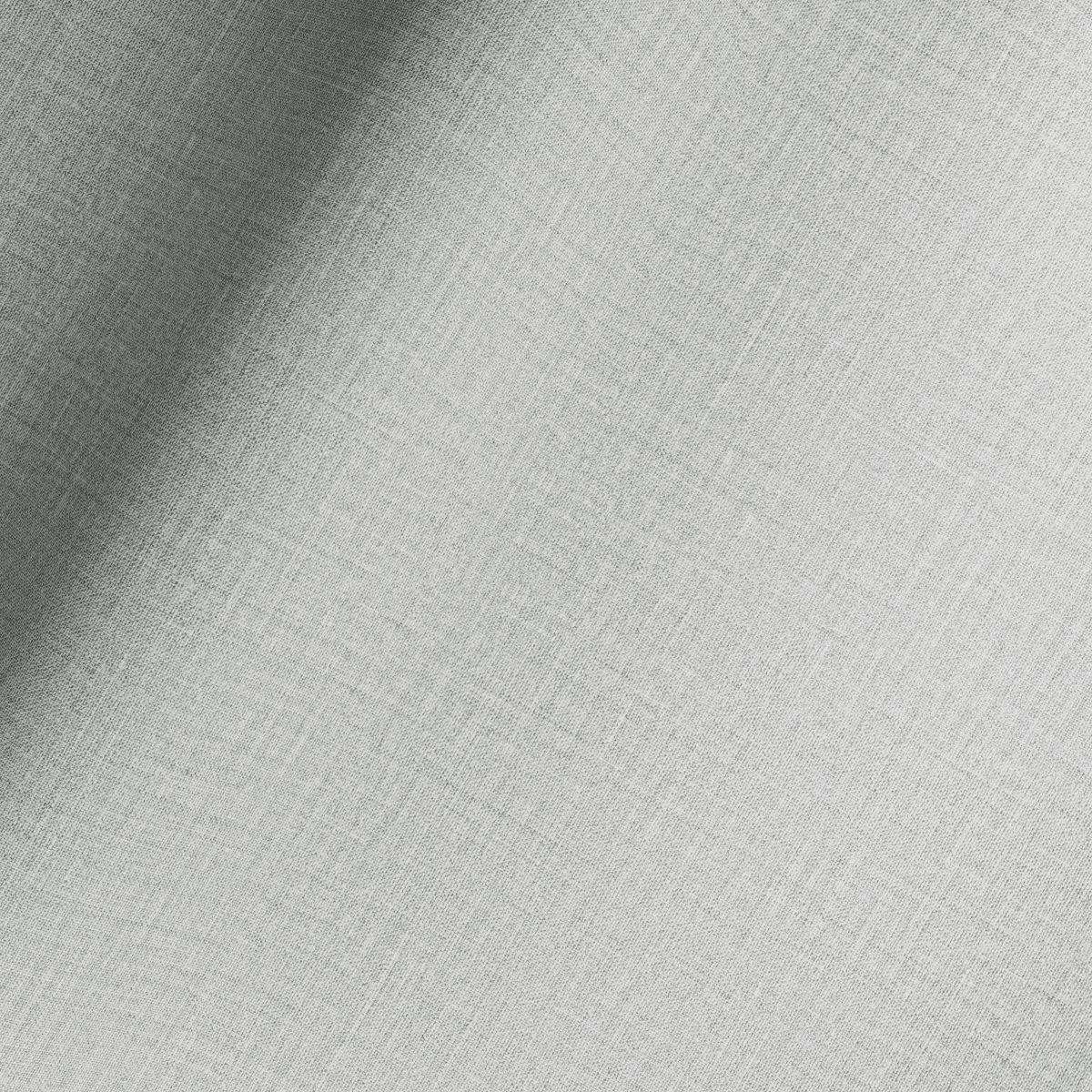
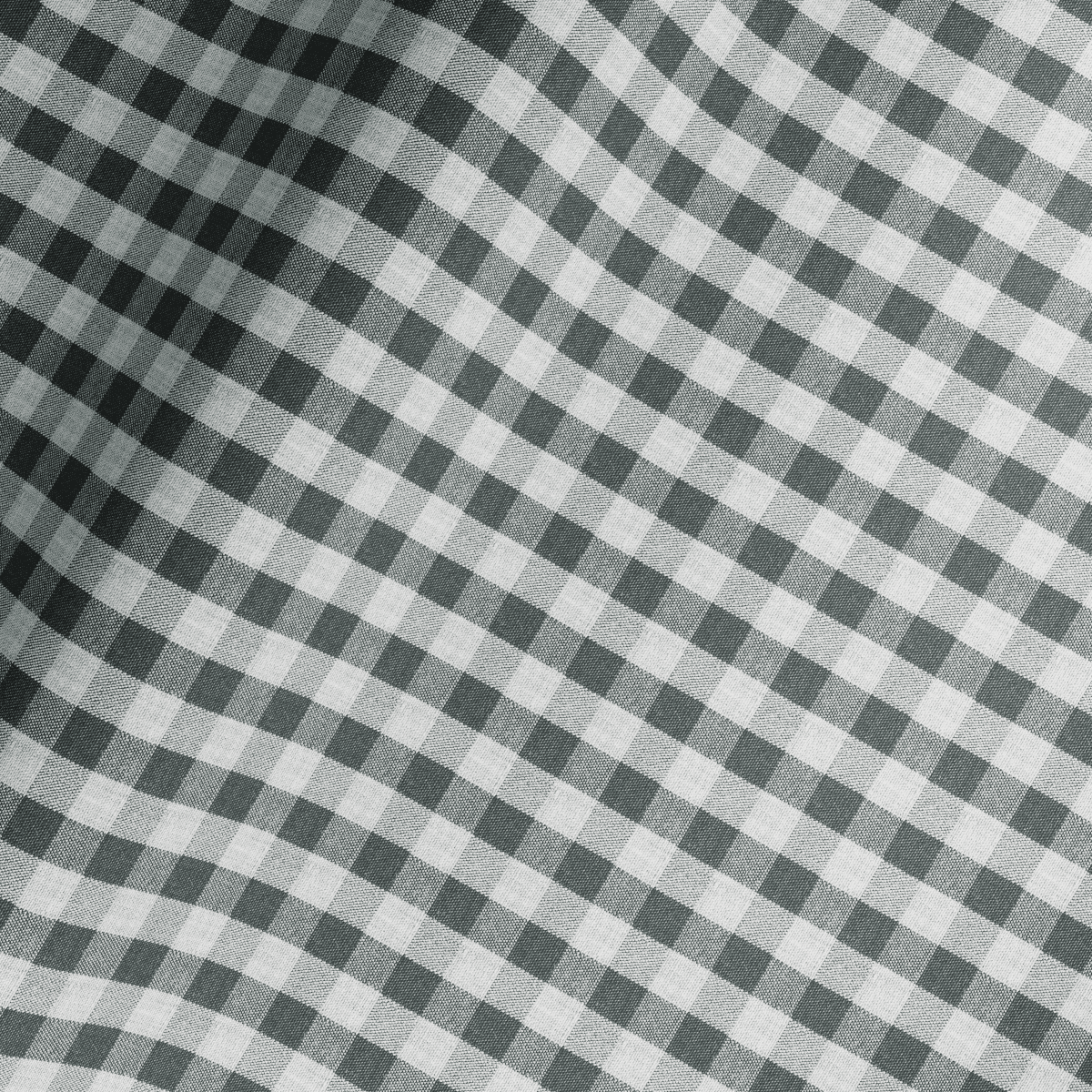
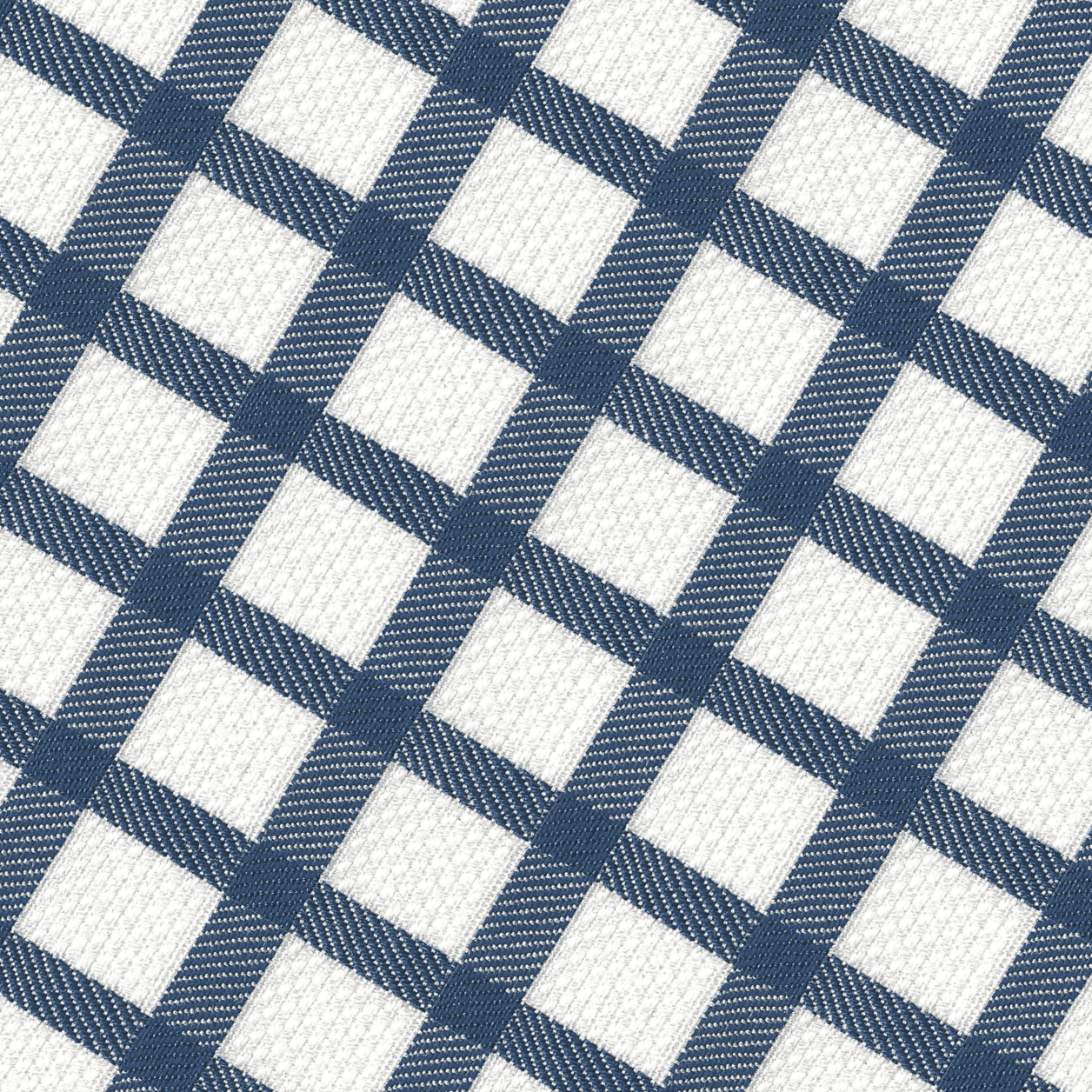
The shirts now needed to be textured
using MADE’s own fabric swatches
WORKFLOW
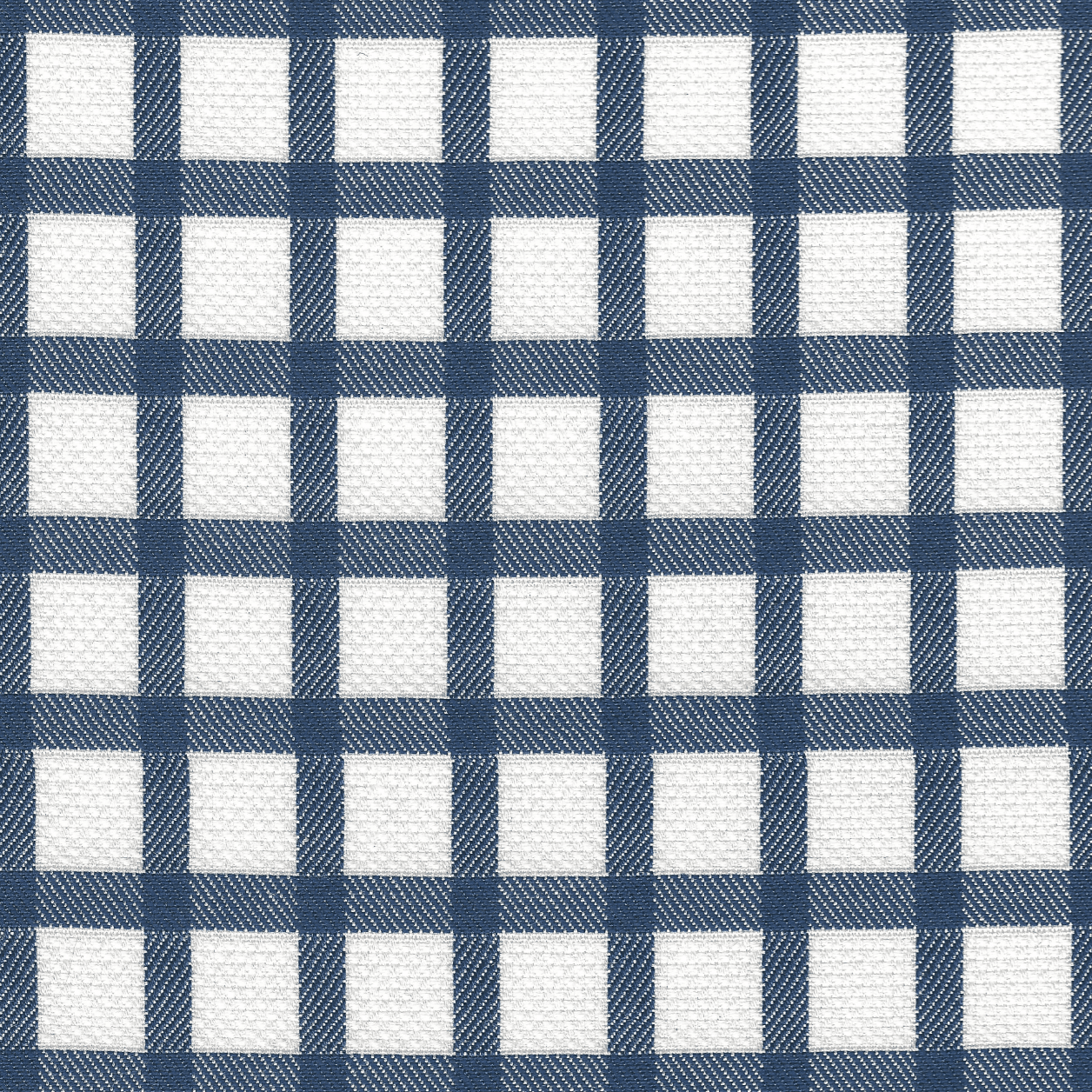
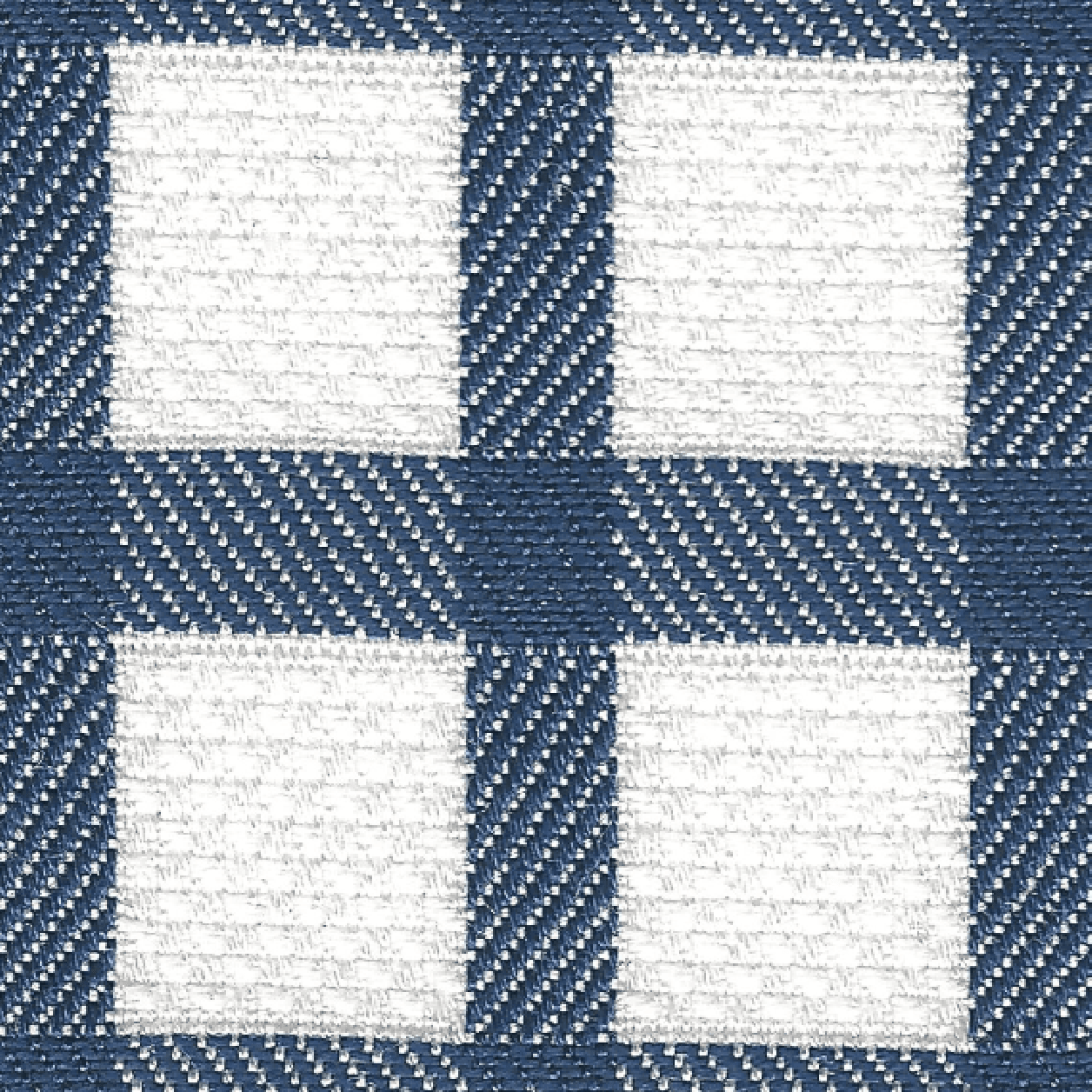
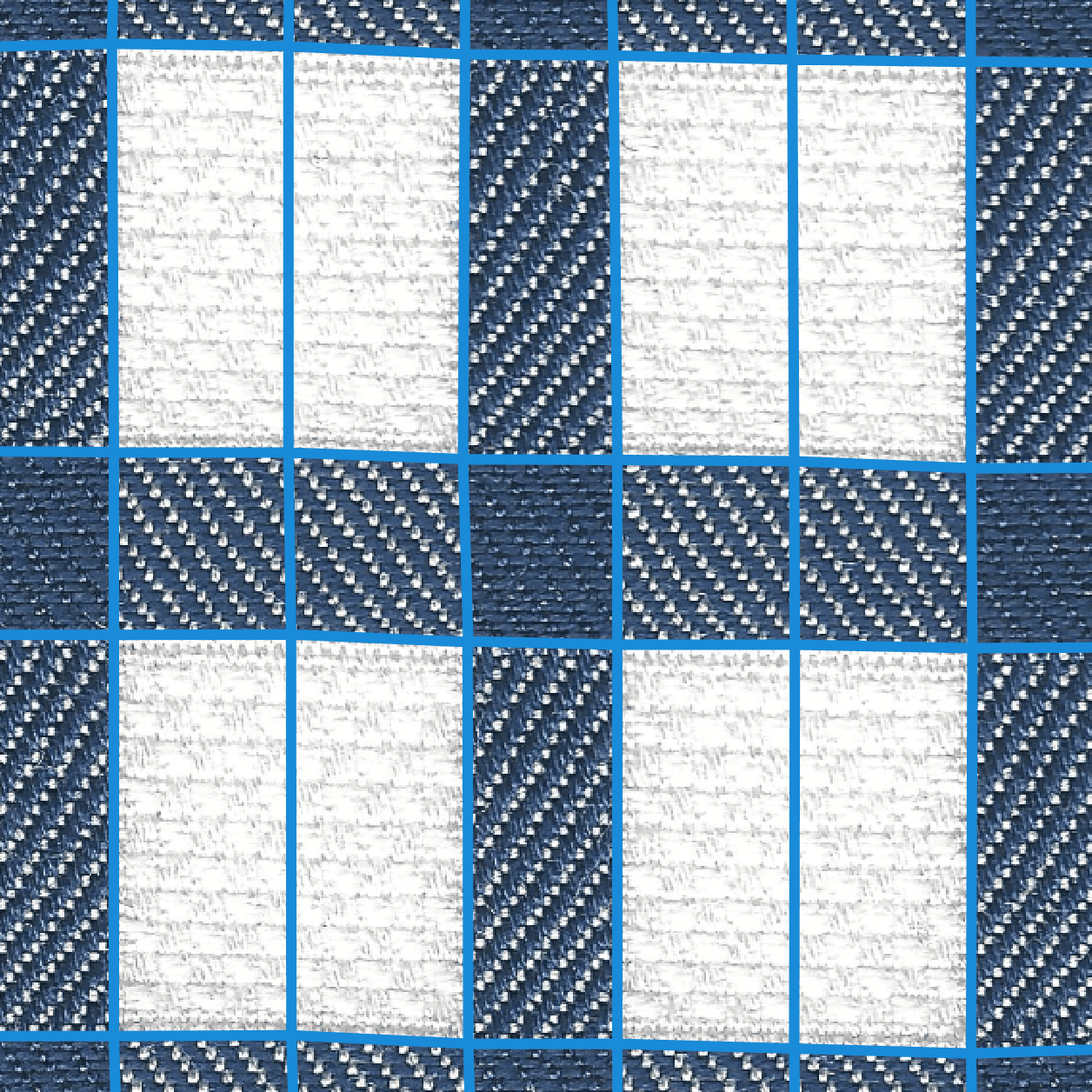
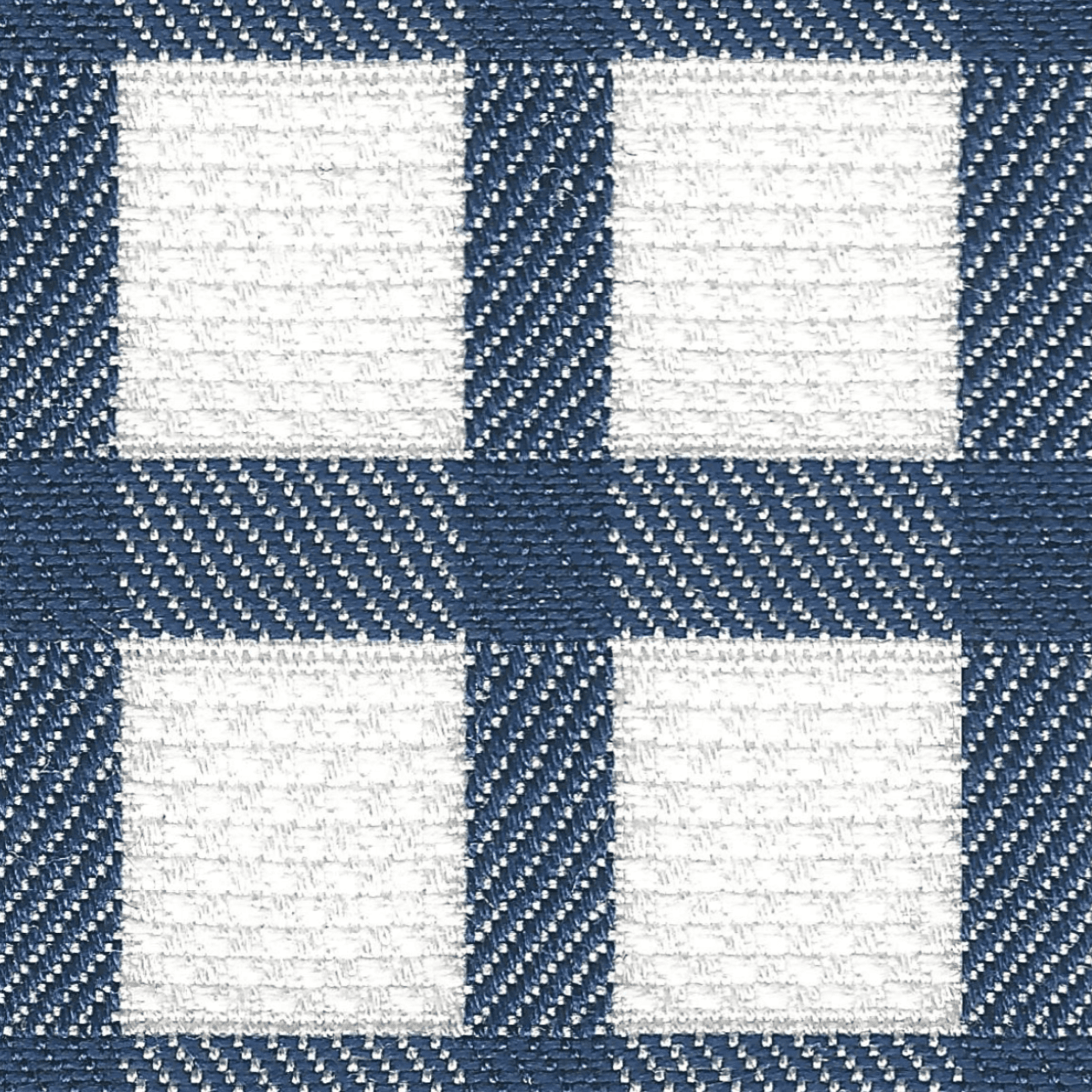
Converting
fabric swatches
to 3D textures
In order for the models to reflect actual products, they needed to be textured with over 40 scans of MADE’s custom fabrics.
Working closely together, I tested several workflows for converting fabric scans to 3D textures. This allowed me to determine which was the most time-efficient, best-looking, and scalable; as MADE needed the capability to rapidly add fabrics in the future.
I used a combination of Blender and Photoshop to undistort the scans, and create the repeatable textures. Chosen for its efficiency, and compatibility with MADE’s scanning hardware.
Fabric Scan

Cropped

Traced

Straightened

Repeatable texture

3D material

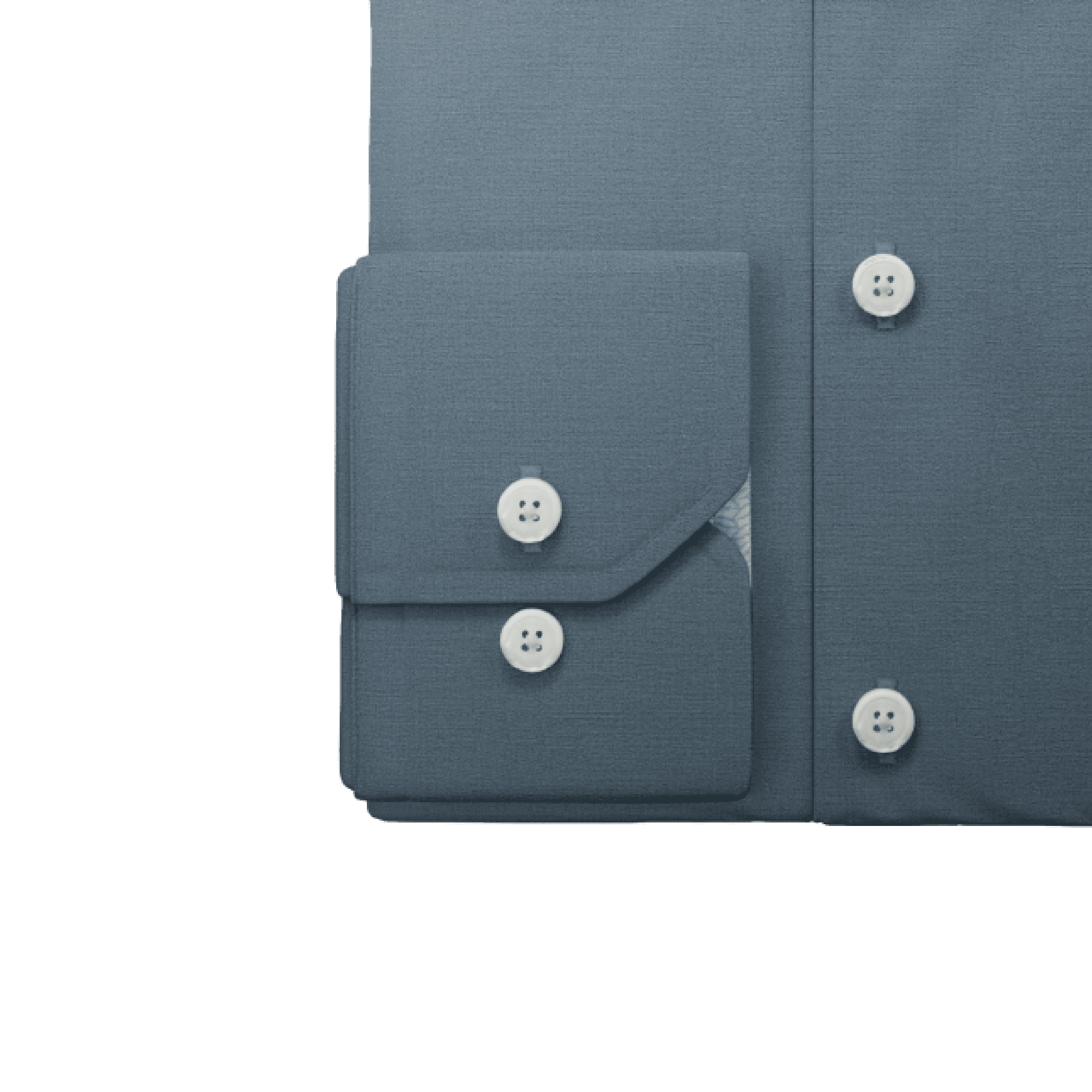
CONTRAST AREAS
Adding customizable
accent fabric to reflect
in-store offerings




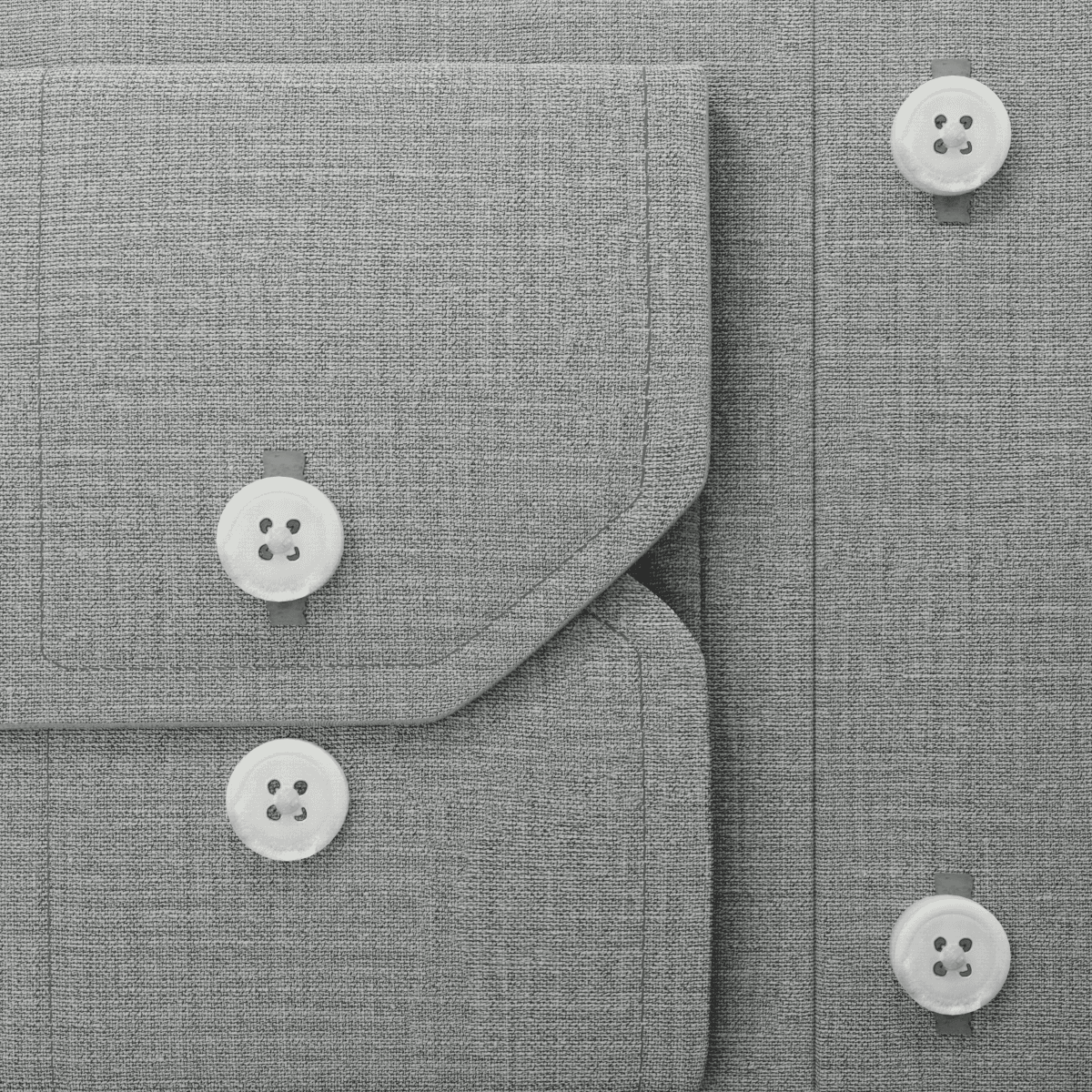
ADDITIONAL DETAILS
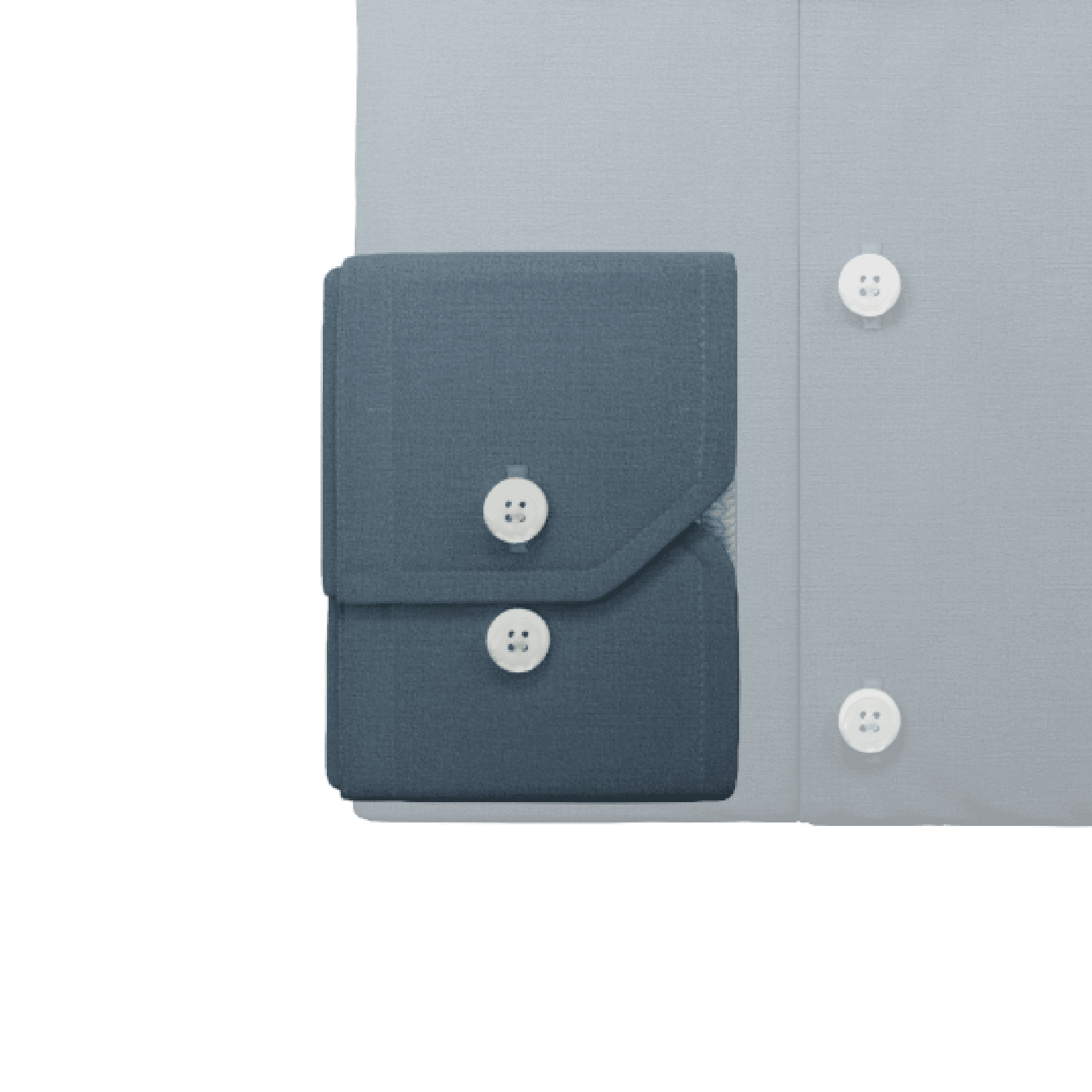
The devil is in the details / the realism is in the seams

Color-matched threading

Color-matched buttonholes

Button color

MADE Logo tag








LIGHTING
Lighting
the final composition
MADE’s design goals were on soft, consistent lighting, without it being so flat that shirts appear bland or even artificial. Gentle shadows, with nothing distracting from the product.
SHADOWS
Supporting the final use case by embedding shadows within each component image
Our goal was to create separate images of shirt components that could be stacked to form a complete product photo. Therefore, to maintain realism, each image needed to be a combination of the shirt component, and its shadow behind it. Thereby allowing the shirt pieces to accurately sit atop each other without looking flat, or uncanny.
Adding generic ‘drop-shadows’ could quickly achieve this outcome, but it would sacrifice photorealism. To do this without compromise, I created isolated renderings of each shadow, and combined the images in post. This is the difference between each method:
Drop-shadows:

Rendered shadows:

POST-PROCESSING
Creating isolated, physically accurate shadows
Target component

Hidden from render

Isolated shadow

Edited

Combined

Final

ROADBLOCKS TO RENDERING
Working around my hardware limitations
With my incredibly underpowered PC, I was unable to complete the rendering for the entire project in a reasonable amount of time. To solve this, I used an online render farm service.
This required me to build my 3D project file in such a way that it could produce the hundreds of images in one continuous session, so as to not waste time starting and stopping render jobs.
However, the rendering service I used had strict file size limitations. This greatly impacted my available options when trying to build a file that could render all the images continuously.
Possible approaches to creating a continuous render sequence:
Move the virtual camera
across multiple objects

Stationary camera, with one object
that changes materials

ROADBLOCKS TO RENDERING
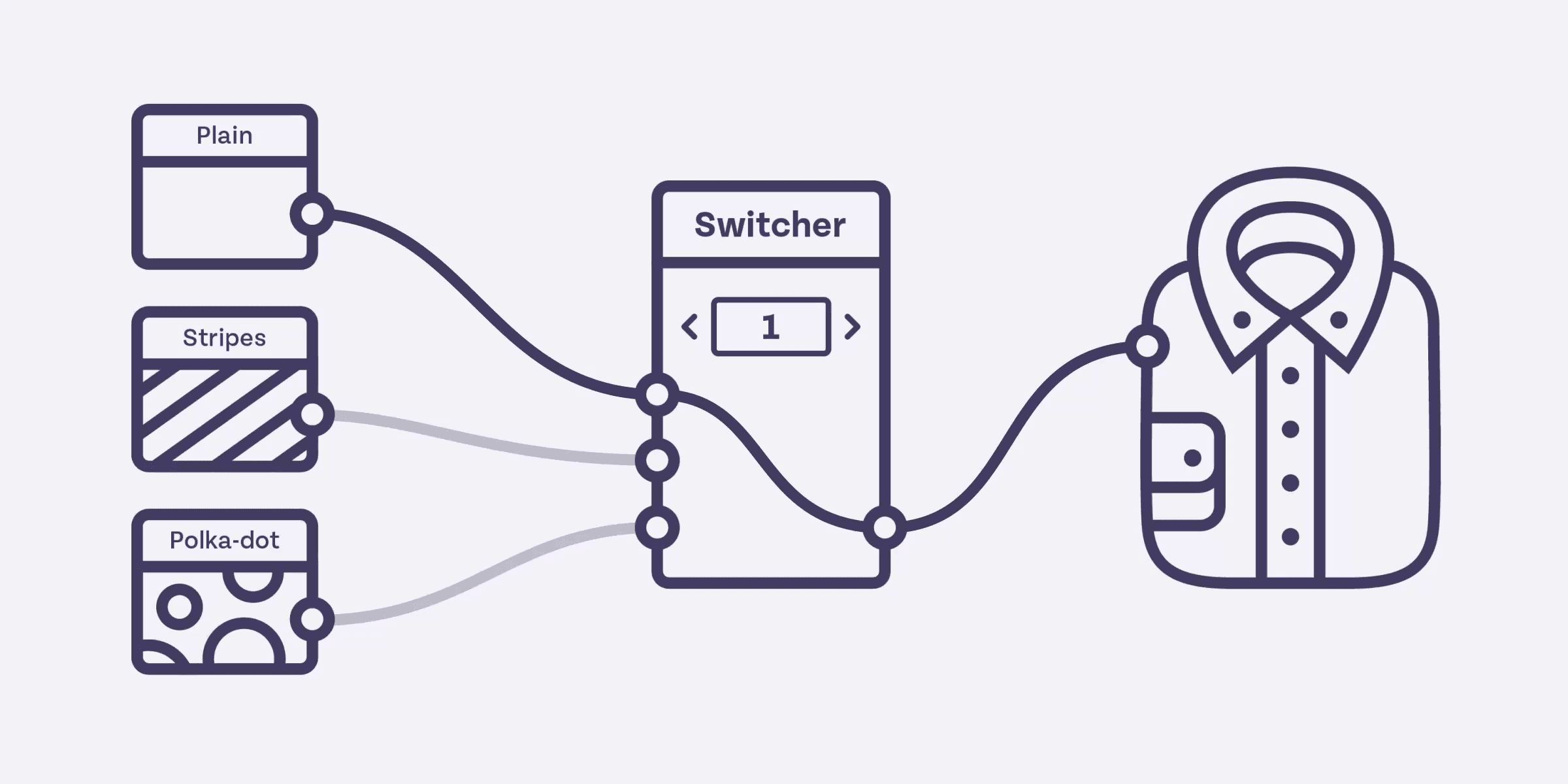
Using Python to create a dynamic texture that could change fabric every frame
Pursuing the latter solution, I wrote a python script which created a single 3D material containing all 41 fabrics, and had the ability to easily switch between them.
From there, I could then render a single “video” whose frames contained every combination of object and fabric. This allowed me to push through the limits of my hardware and completed all of the rendering at no added cost to the project timeline.


Benefits of a
scalable approach
I’ve been able to tweak and reuse this same script numerous times since developing it for this project.
Many of my product rendering tasks employ this same workflow of having one object cycle through X materials. As such, choosing to create a strong, future-proof solution to this issue has since saved me countless hours.
With rendering now complete, the final images
were delivered, and placed into the webstore’s
new customization tool

Delivered Project
Final configurator











SUCCESSES
Foresight, and planning around project requirements
During this project’s early stages, I identified many requirements to suit my client’s needs. An example of this was when we first discussed creating a single shirt from stacked image layers. With this goal understood, I was able to discern the steps necessary to match the use case. I knew each image needed their object’s shadows placed in the background. Otherwise, they wouldn’t combine realistically.
This gave me significant time to plan ahead. I conducted tests using the first few models, and determined the best approach to creating realistic shadows. In this way, I built the project from the ground up with the eventuality of this challenge in mind. Then, when the time came to create the objects’ shadows, I was fully prepared to traverse the issue. With this, and other similar moments, the greatest success of this project was my foresight and planning.
LEARNING
Scalable, future-proof foundations, over band-aid solutions
This was a relatively long-term project with big plans for future expansion. As such, I often had to make critical decisions on how to best spend my resources. At the center of these decisions was usually a common internal question. Should I take the time to craft a lasting foundation to address an issue, or use a more temporary solution? The latter allots more time to other important tasks. But, the former is more likely to increase efficiency throughout the project.
As the project went on, time and again I felt vindicated in choosing the former. These solutions included working non-destructively when possible, and writing flexible, responsive scripts. Long-term fixes consistently saved me more time than hasty band-aid solutions. As a result, this project serves as an important learning experience. During long-term projects, especially in a 3D space, a strong foundation is incredibly important. They almost always save more resources in the end, and may even apply to future projects.
AREAS OF GROWTH
Over fixation on a single aspect of a task
After modelling, my objects needed to be UV-unwrapped so I could add their fabric textures. As I was working on the shirt collars, I made the mistake of fixating on how they appeared in a small sampling of fabrics. Rather than checking each texture, and comparing them to my references. This caused me to think that the models were ready to be rendered, so I sent them off. When the images arrived, I finally realized the mistake. Some of the fabrics appeared distorted, and needed revision. Thankfully, I was able to correct them, re-render, and meet the intended deadline.
This teachable moment reminded me of what is possible when you lose sight of a project’s full scope. Going forward, I aim to address this by working with a broader sample size during testing, and regularly checking my project outline. Thereby reminding myself of the bigger picture, and to look ahead to the next steps towards which I’m building.